Нашел я в Сети интересный проект на основе браузерного расширения WebGL ... Называется А-Frame

Что это в общих чертах такое можно посмотреть на Хабаре Создаем базовую сцену в A-Frame.
Казалось-бы причем тут ВиАр ? Обычный 3д-графический фреймворк на JS.. Но не все так просто !
A-Frame — это платформа с открытым исходным кодом для создания возможностей WebVR с использованием пользовательских элементов HTML. Эти элементы используют three.js и WebGL для создания элементов VR с поддержкой сцены, не требуя от разработчиков изучения API более низкого уровня, таких как WebGL, для создания простых возможностей для VR.
Кхм !
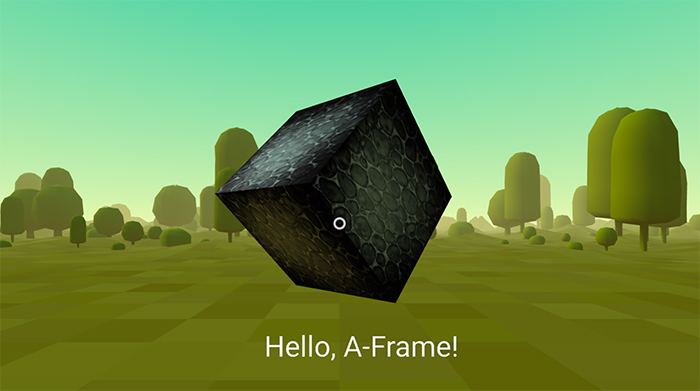
Код "Hello, World!" для A-Frame..
- Код: Выделить всё
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, World! - A-Frame</title>
<meta name="description" content="Hello, World! - A-Frame">
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
Делает простую сцену внутри, которой можно "летать".(Пока стрелками и мышью )

(Кликните по картинке и "все будет" ...)
Причем тут Лазарус и FPC?
А притом, что у меня есть мой чуть заброшенный проект


...который давно стоит в очереди на очередной капитальный рефакторинг.
А тут такой повод для его возобновления ...
Начать думаю с простого "редактора сцен" с генерацией HTML кода.
Вообще-то редактор как-бы уже есть "в браузерном формате"
Но мучают меня смутные сомнения о его "свободности" и применимости в реальных приложениях .
(Пытался я проверить локальное использование некоторых проектов и получил "от ворот поворот".
Например есть вот такая демка Wolfenstein 3D VR скачал скрипты поправил ссылки и тут ОБЛОМ текстуры, хоть тресни, не грузятся!
Зы
Скажете "А где же тут ВиАр ?" Так оказывается есть куда более более продвинутый вариант использования A-Frame (+ Вроде есть возможность подключатся напрямую к шлему через ОpenVR и т.п. или через спец. браузер ).
Зы Зы
Пока, что проект находится на стадии сбора информации и "постановки задачи".











